
El funcionament del programa és bastant intuïtiu i permet
incloure la majoria d'elements que conté un document web
Vegem algunes funcions del programa disponibles directament a la barra de botons dels diferents desplegables del menú principal

Prova tu mateix els diferents botons que es despleguen al menú Common. Aquesta barra de botons és molt semblant a la de la
majoria d'editors de text.
Obre el document web
Termes.html i fes diferents proves amb el text disponible:

Prova amb aquests botons diferents estils disponibles per als títols
CSS, Javascript, i HTML

Empra algunes combinacions, negreta-cursiva, negreta-subratllat, ... per destacar els termes claus HTML, CSS, SGML, WYSIWYG, ..
del document web.

Finalment, empra un d'aquests botons per fer el document més "estret" o més "ample". Pots establir també un nombre de
columnes determinat. Guarda finalment els canvis amb el mateix nom
Termes.html

Aquests botons que es despleguen quan cliquem al submenú
Images ens permetran fer la majoria d'accions,
fins i tot fer mapes sensibles ( quan cliquem a una zona de la imatge, es crida un objecte, un document web... una acció
en general )

Crida a un editor, cercador d'imatges per la xarxa Internet. Cal dir que no funciona amb la versió "Freeware" que es troba
instal·lada a l'aula. De tota manera, disposem d'altres editors com Paint, PaintShop, ...i també altres maneres de cercar i
guardar imatges disponibles a Internet.

Prova tu mateix aquest botó per visualitzar totes les imatges, icones, ... del curs de la carpeta
Curs HTML/imatges.

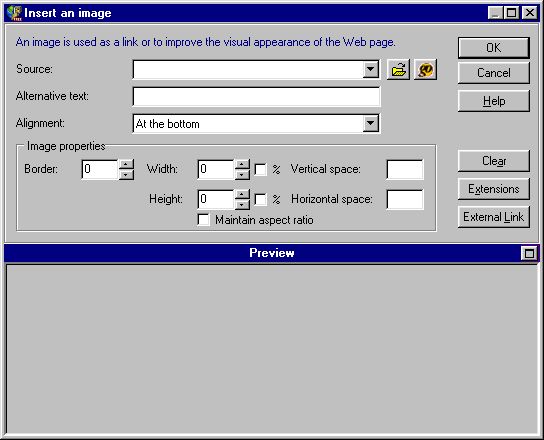
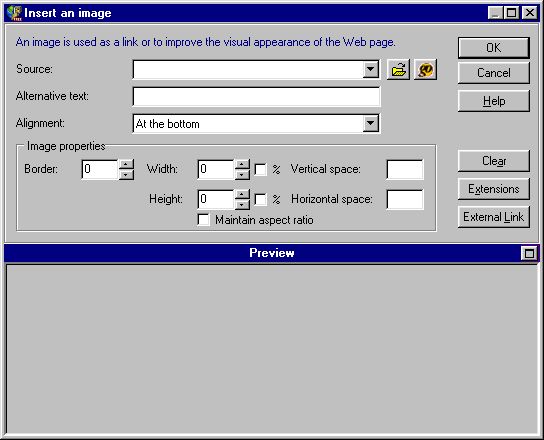
Selecciona amb aquest botó una imatge apropiada per inserir dins el document web
Curs HTML\Recursos\menu.html
Compta que primer hauràs d'haver guardat aquesta imatge dins alguna carpeta del curs. Pots emprar per exemple
el logotip del centre que ja tens disponible a la carpeta
Curs HTML\Imatges.
Tria també una de les opcions disponibles al quadre de diàleg de baix perquè el logotip quedi a l'esquerra o a la dreta del
paràgraf de text del document.

Empra també el botó de correcció ortogràfica ( selecciona prèviament l'idioma Català ) per assegurar-te que no conté
faltes evidents. Guarda finalment el document amb el mateix nom
menu.html

El idiomes a la Xarxa.
Anem a fer ara una pràctica una mica diferent. Donat que un munt de vegades ens trobem amb pàgines amb Anglès, provarem
de fer una traducció del document
Curs HTML\Recursos\Plantilla.html anant a la pàgina
www.comprendium.es amb la opció
Demo de traducció que ens ofereix aquesta web.

Una volta traduït el text, mira de mantenir el format dels títols, estil de lletra, ...Posa ara una "marca" al començament de
cada títol del document amb el botó corresponent de la barra de botons vertical del programa:
Mapes sensibles..

Una volta traduït el document i posades les "marques" o "bookmarks" almenys als 4 primers apartats del text, anem
a inserir un "mapa sensible" emprant la imatge
Curs HTML\Imatges\mapa1.bmp, emprarem
per això el botó corresponent:
S'ens obre un quadre de diàleg que ens permet seleccionar la imatge, definir les zones "calents" que enllaçarem amb els
diferents llocs del document que ja hem marcat abans.
Finalment, guarda tots els canvis amb el nom Llicencies Sherif.html dins la mateixa carpeta
Curs HTML\Recursos\Llicencies Sherif.html











Una volta traduït el text, mira de mantenir el format dels títols, estil de lletra, ...Posa ara una "marca" al començament de cada títol del document amb el botó corresponent de la barra de botons vertical del programa:
Una volta traduït el document i posades les "marques" o "bookmarks" almenys als 4 primers apartats del text, anem a inserir un "mapa sensible" emprant la imatge Curs HTML\Imatges\mapa1.bmp, emprarem per això el botó corresponent: