Creació de Web I Disseny de pàgines web.

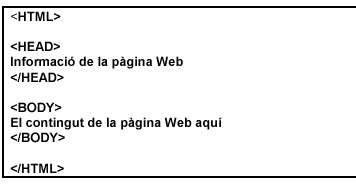
El primer codi, en qualsevol document HTML, és precisament

i indica al navegador que la informació que veu a continuació és un document HTML.
El codi corresponent que tanca indica el final d'un document HTML.

Qualsevol altra informació haurà d'anar entre aquests dues codis.
D'altra banda, els codis que teniu a continuació, ens indiquin el principi i el final de la capçalera del document (entre aquests codis ha d'anar per exemple el títol o informacions sobre paraules clau per voltar la pàgina a internet, etc.)


Els codis

obliguin al navegador a mostrar el text tal i com s'ha escrit, respectant tabulacions, espais, canvis de línia, etc..Per indicar un canvi de línia s'ha de fer servir el codi

i per a canviar de paràgraf (deixant una línia en blanc entremig) s'utilitza el codi

Aquests codis no necessiten acabament.El codi que mostra una línia recta horitzontal d'amplada i gruix determinable. No necessita acabament i te els següents paràmetres opcionals :
align ='posició'; (Alinea la línia a l'esquerra (left), a la dreta (right) o centrada (center))
noshade (No mostra ombra, evitant l'efecte en tres dimensions)
size = 'nom' (Indica el gruix de la línia en píxels)
width = 'nom' o '%' (Indica l'amplada de la línia en píxels o en tant per cent en funció de l'amplada de la finestra del navegador)

Incloure un enllaç de correu electrònic.
Podeu fer que una part del text és transformi en un enllaç de correu electrònic, de manera que en fer clic a sobre d'ell s'obri la finestra del programa de correu electrònic predeterminat i és pugui enviar un missatge a l'adreça que apareix a l'enllaç, sense necessitat de teclejar-la. Afegiu els codis següents (si escriviu una adreça correcta és podran enviar missatges):

jgonzalez@hotmail.com
Utilització de fons de pàgina.
Com s'ha indicat abans, els codis BODI i /BODI indiquin l'inici i el final de la pàgina web. Entre aquests heu de posar els continguts de la pàgina: text, gràfics, enllaços, etc... Aquests codis tenen una sèrie de paràmetres opcionals que ens permetran modificar l'aspecte global del document: background= 'nom de fitxer gràfic'. Indica el nom d'un gràfic que servirà de iefonsl. per a la nostra pàgina. Si la imatge no ocupa tot el fons del document serà reproduïda automàticament tantes vegades com sigui necessari, formant una espècie de mosaic.
bgcolor = 'codi de color'. Indica un color per al fons de la nostra pàgina.
text = 'codi de color'. Indica un color per al text. Si no posam cap de bestiar, és fa servir el predeterminat, que sol ser el negre.
link = 'codi de color'. Indica el color del text dels hiperenllaços. Per defecte és blau.
vlink = 'codi de color'. Indica el color del text dels hiperenllaços visitats. Per defecte és porpra.
Exemples de codis de color:
Negre: #000000.
Vermell: #FF0000.
Verd: #00FF00.
Blau: #0000FF
. Blanc: #FFFFFF
De totes formis, la majoria dels editors HTML vós permetran escollir directament el color d'una taujana de colors incorporada.Per posar una imatge de fons
podeu seguir l'exemple que teniu baix, l'expressió IMATGES/clouds.gif indica que com a fons de la pàgina farem servir l'arxiu clouds.gif que és troba en el subdirectori IMATGES.

Naturalment podem incloure qualsevol altre en format .gif o .jpg que tinguem disponible al directori de treball
Existeixen programis que facilitin l'edició de pàgines (els anomenats 'Editors de pàgines web'), encara que és convenient que en començar vós acostumeu a fer servir els codis amb una certa soltesa, a fi de comprendre l'estructura dels pàgines, ja que dels editors que hi ha actualment al mercat, cap incorpora tots els codis existents i sempre vós veureu obligats a fer alguna modificació a mà.

Assistents HTML.
Els darreres versions dels programis ofimàtics per a Windows (processadors de textos, fulls de càlcul, bases de dades, programis de presentacions, etc.), com els de Corel WordPerfect o Microsoft Office , incorporin la possibilitat de convertir directament arxius senzills de processador de textos, base de dades, full de càlcul, etc., en pàgines web, amb algunes limitacions. Això vol dir per exemple que podeu escriure un document amb el processador de textos (o agafar un que ja estigui fet) i convertir-el després en una pàgina web, encara que amb aquest procediment només podreu elaborar pàgines molt senzilles.
Editors HTML.
Com fer una pàgina web?
Per a crear una pàgina web les eines més útils són els cridats editors de pàgina web o HTML. A continuació us oferim una selecció d'editors que us seran de gran utilitat. Us vam recordar que també els navegadors Netscape i Explorer conten amb editors de pàgines web.
EDITORS PER A PRINCIPIANTS
- WebFácil
http://www.webfacil.com/webfacil.htm
WebFácil és un programa totalment gratuït, molt senzill de manejar i bàsic. Les seves principals característiques són:
- Gratuït
- Dissenyat per a Windows 95/98 i Windows NT
- No requereix coneixements de programació HTML
- Permet triar entre diferents dissenys.
- El codi que genera pot modificar-se en qualsevol moment.
- Té una ajuda.
- Permet la publicació de les pàgines automàticament.
Aquest programa ocupa 3.5 MB.
- Web Creator
WebaCreator és un editor desenvolupat per Creator Programari. És una versió millorada de l'editor amb noves opcions. La nova versió oferix una interfície gràfica renovada, permet generar pàgines HTML més ràpidament i incorpora un browser propi que permet visualitzar les pàgines que es van creant.
Aquest programa ocupa 4.2 MB.
EDITORS AVANÇATS Per a aquells que ja tinguin algunes nocions sobre com fer una pàgina web, us oferim eines més avançades.
- Arachnophilia
http://www.arachnoid.com/Amb aquest programa es poden importar textos ja formatats taules i titulars. A l'usar Arachnophilia podreu comprovar com es converteixen automàticament en codi HTML mantenint intactes colors, fonts i estils . Admet igualment CGI, frames, Java, Javascript i desenvolupament C++. Aquest programa ocupa 1.6 MB
- CuteHTML
http://www.cutehtml.comCuteHTML és una excel·lent eina de disseny. Aquest programa ocupa 497.0 KB.
- eAuthor Site
http://www.hyperact.com/Aquest programa és molt útil per a la creació de pàgines web complexes. Per a això incorpora funcions d'edició WYSIWYG, codis d'edició HTML i inspecció d'objectes entre unes altres. Aquest programa ocupa 4,2 MB
- HTML Constellation
http://www.totalshareware.com/asp/detailview.asp?application=6423.Magnífica eina per a la creació de webs que pot resultar de gran utilitat tant a l'editor professional com al principiant. Una de les seves qualitats és que reduïx el marge d'error al transcriure els codis HTML. Aquest programa ocupa 2.9 MB
Aquest programa ha estat dissenyat per a dissenyadors experimentats. Combina una interfície senzilla que incorpora, no obstant això, funcions @de_gran_importància
: conversió de textos, suport de fitxers múltiples, inserció automàtica de codis HTML, estimació del temps de descàrrega i molt més! Aquest programa ocupa 2.3 MB
- HTML-Kit
http://www.chami.com/html-kit/Amb aquest programa es realitzen funcions d'edició, formato, validació i edició de documents HTML de manera senzilla. Aquest programa ocupa 2.5 MB
ACCESSORIS HTML Amb aquests programes podràs no solament contar amb eines útils per a desenvolupar una pàgina web, també aprendràs molt sobre pàgines HTML i alguns aspectes de l'edició de pàgines web que no coneixies.
- BrowserSizer
http://www.vasile.com/racecar/stampware/Aquesta eina permet comprovar la imatge de la web en diferents resolucions: 640x480, 800x600 i 1024x768. A més conta amb una aplicació que et permet, mitjançant una interfície, modificar la resolució de navegadors com Internet Explorer i Netscape Navigator i ajustar-los a la resolució de la pantalla. Descobreix aquest i altres trucs!! Aquest programa ocupa 469.9 KB
- MetaBuilder LITE
http://tucows.mundofree.com/preview/12123.htmlAmb aquesta aplicació pots introduir de manera molt fàcil Meta codis en les homepage. Aquest programa ocupa 2.2 MB
VALIDADORES HTML
- HTML Shrinker
http://bec.i-us.comEs tracta d'una eina que et permet reduir la grandària dels fitxers html el que permet carregar una pàgina web amb major rapidesa. Aquesta aplicació el que fa és suprimir tots els bytes superflus dels arxius sense per això alterar la configuració de la pàgina html. Només reduïx el volum del fitxer. Aquest programa ocupa 1.4 MB
Bobby és un validador de pàgina web basat en java que ha estat dissenyat per a donar un accés obert i universal a les pàgines web. Compte amb una interfície senzilla que ho fa accessible tant per als principiants com per als més avesats. Aquest programa ocupa 6.1 MB
EDITORS D'IMATGE
- Morfit WorlBuilder
http://www.morfit.comÉs un dels millors programes per a creacions en 3D. Amb aquesta aplicació els dissenyadors gràfics i els creadors de jocs podran incorporar tècniques de 3D amb solament prémer comandaments. Aquest programa ocupa 11.6 MB
La seva única limitació és la teva creativitat! Amb Reptile pots de manera senzilla produir o combinar volums, teixidures etc. A més aquest programa et permet introduir color i adaptar-lo a les teves necessitats. Amb Reptile ja pots dissenyar els fons de les teves pàgines web o un estàlvia pantalles per al teu ordinador. Aquest programa ocupa 2.4 MB
- Gypsee
http://gypsee.comCrea imatges dinàmiques amb música!! Gypsee és una eina que et permetrà introduir música de fons o efectes sonors en els teus arxius d'imatges utilitzant arxius Midi/Wav. Trobaràs igualment en aquest programa aplicacions per a optimitzar el volum del teu arxiu GIF. Aquest programa ocupa 1.2 MB
De tota manera, donada la varietat de programis existents al mercat i que els darreres versions dels més potents requereixen equips més moderns que no disposem al centri, emprerem a totes els pràctiques el programa AceHTML, el podeu engegar fent clic a l'icona corresponent que teniu al vostre escriptori:

Anem llavors a" File/New ... a fer el nostre primer petit projecte. Explicarem 4 cosetes del programari anomenat de lliure distribució , donarem uneixes quantes adreces interessants i trierem un fons de pàgina.
Dels botons de la part baixa de la finestra d'edició, ni ha dues, Editor i Viewer que ens permeten alternar entre l'edició del codi HTML i també l'aspecte que tindrà la pàgina quan sigui visualitzada amb un navegador d'Internet.

El codi font de tota pàgina en blanc que cream amb el programa és sempre el mateix, el teniu dins l'arxiu de text New.txt
Nosaltres afegirem bàsicament text, juntament amb altres elements com imatges, gif animats, links, ... entre els etiquetis BODI i /BODI que són propiament els que contenen el cos de la pàgina web.
- Modifiqueu el codi de la pàgina en blanc que teniu oberta
- posant el títol, alguns termes relacionats amb la pàgina, llevau l'adreça de correu
- i ompliu el cos del document tal com teniu a l'ariu de text Programari.txt
- amb la barrra de botons standard de dalt, poseu color al títol i justifiqueu els dos paràgrafs de text.
- Feu també el document més "estret" amb el va botar corresponent.

Llavors la pàgina tindrà un aspecte semblant al que teniu a continuació:

Triau llaura un fons adequat i afegiu al final una línia semblant a :
Més informació a l'adreça http://jornadespl.upc.és/
Guardeu la pàgina amb el nom de Programari lliure.htmlHipertext i hiperenllaços.
Fixau-vós que en la majoria de pàgines és fan servir tres tipus d'enllaços:
· de text,
· amb imatges i
· de correu electrònic.
D'aquests enllaços alguns remeten a una altra pàgina web del mateix ordinador, altres que remeten a un lloc diferent de la mateixa pàgina i altres que remeten a una pàgina situada a un altre servidor (per exemple, el qual ens porta a la pàgina inicial del servidor web de l'Ajuntament de Palma).Taules
Podeu inserir i utilitzar taules de manera molt semblant a com ho feu amb un processador de textos, si feis:
- Amb Netscape Redactor: Insereix, Taula, Taula... (o amb el va botar )
- Amb FrontPage Express: Taula, Inserir taula (o amb el va botar )
- Amb Macromedia Dreamweaver: Insert, Table (Inserir, Taula)
Els taules és #podar<3> utilitzar per col·locar imatges i text en una posició determinada de la pantalla, ja que els editors de pàgines web encara estan molt limitats pel que fa a la composició de text i imatges. Vegem un petit exemple amb AceHTML 5:
Jocs Imatges Materials Sons Eines Figuris vectorials