Els formularis permeten interactuar amb els usuaris i demanar informaciˇ des d'una pÓgina web i enviar-la
al servidor per processar-la. En un formulari podem solĚlicitar diferents dades que s'emmagatzemaran en
camps associats a una variable. Una vegada s'hagin introdu´t els valors en els camps, l'usuari podrÓ enviar
el seu contingut a la direcciˇ (URL) on es troba el programa que processarÓ el contingut de les variables.
Per a poder realitzar aquesta darrera etapa necessitarem utilitzar un programa anomenat
CGI (Common
Gateway Interface).
La creaciˇ d'aquest tipus de programes seia tema d'un curs diferent, i per aix˛ aquÝ
veurem nomÚs com es pot enviar el contingut dels camps del formulari a la nostra adreša de correu
electr˛nic, sense necessitat de fer servir cap CGI.
La declaraciˇ del formulari va entre els codis

A l'interior de la declaraciˇ s'indiquen els elements (variables) d'entrada. El codi
tÚ els parÓmetres action i method.
action = "programa" (Indica el programa que tractarÓ les variables que s'envi´n amb el formulari. En el nostre
cas enviarem el contingut de les variables per correu electr˛nic i per aix˛ el "programa" serÓ "mailto:
adreša_de_correu".
method = POST / GET ! Indica el mŔtode amb el que es transferiran les variables. POST produeix la
modificaciˇ del document de destÝ (com en el cas d'enviar per correu electr˛nic el contingut de les variables).
GET no produeix canvis en el document de destÝ (com en el cas d'una consulta a una base de dades, per
exemple una pÓgina de recerca a Internet).
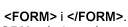
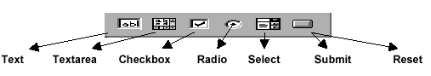
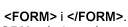
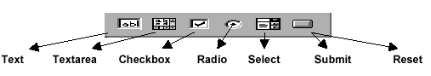
Baix teniu un petit exemple de botons i utilitats disponibles quan es crea un formulari amb un editor HTML.
Podeu provar tambÚ l'editor AceHTML que disposa tambÚ del botˇ i quadres de diÓleg corresponents. Dissenyeu el vostre formulari
dins una pÓgina en blanc i proveu-lo amb el navegador.

Podeu provar el que teniu a continuaciˇ, de tota manera cal que tingueu el client de correu
amb alguna compta configurada per enviar el formulari per e-mail a ecampins@infotelecom.es
Informaciˇ ?
Finalment, podem fer servir un formulari com a "llanšador" d'enllašos, Ús a dir, que permeti a l'usuari fer
servir un llistat desplegable per triar un enllaš predefinit i accedir-hi. Per a aix˛ hem de fer
servir l'acciˇ de Javascript: "OnClick".
Formulari Llanšador.
Utilitzau l'editor web per a dissenyar el vostre formulari adaptant convenientment el codi font
que teniu disponible dins l'arxiu :