



|

|

|
Un Mapa es una imagen que permite realizar diferentes Hyperenlaces en función de la "zona" de la imagen que se pulse. Las directivas para crear mapas son <MAP></MAP> y <AREA>.
La directiva <MAP> identifica al mapa y tiene el parámetro name para indicar el nombre del mapa.
La directiva <AREA> define las areas sensibles de la imagen. Tiene los siguientes parámetros obligatorios :
Los tipos de area pueden ser los siguientes :
Si dos areas se superponen, se ejecutará la que se encuentre en primer lugar en la definición del mapa. Es importante definir una última area que abarque la totalidad del gráfico para direccionar a una URL "por defecto", con el objeto de contemplar el caso de que no se pulse sobre un area definida.
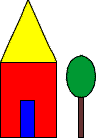
Veamos un ejemplo completo.
|
<MAP name = "casa"> <AREA shape = "poly" coords = "2,62,57,62,28,1" href= "tejado.htm"> <AREA shape = "rect" coords = "21,101,35,138" href= "puerta.htm"> <AREA shape = "rect" coords = "2,64,57,138" href= "casa.htm"> <AREA shape = "circle" coords = "80,76,21" href= "arbol.htm"> <AREA shape = "rect" coords = "78,98,85,138" href= "tronco.htm"> <AREA shape = "rect" coords = "0,0,96,138" href= "dibujo.htm"> </MAP> |
Para activar el mapa debemos indicar la imagen a mostrar, indicando que dicha imagen es tratada por un mapa. Para ello escribiríamos la siguiente directiva :
| <IMG src = "grafico.gif" usemap = "#casa"> |
Si tu visor tiene la capacidad de gestionar mapas (Netscape 2.x o Ms-Explorer 2.x o superiores), prueba a pulsar sobre alguna parte del mapa que hemos definido y que te aparecerá a continuación:


|

|

|