Saludos,
- En este tutorial se va a demostrar como utilizar el servicio web de Firebase para incluirlo en nuestro proyecto. Al final hay un enlace donde encontrarán todo los ficheros fuente del curso, incluyendo el que se trata en este tutorial:
notes-4.zip- Es importante configurar el proyecto con nuestra cuenta de Firebase para ver como se guardan nuestras notas en el Storage de Firebase, así que pueden descargarse el Fichero Fuente (notes-4.zip) mencionado anteriormente y hacer las modificaciones necesarias en el fichero
notes.js > firebaseConfig: {...} para que funcione con nuestra propia cuenta en Firebase.
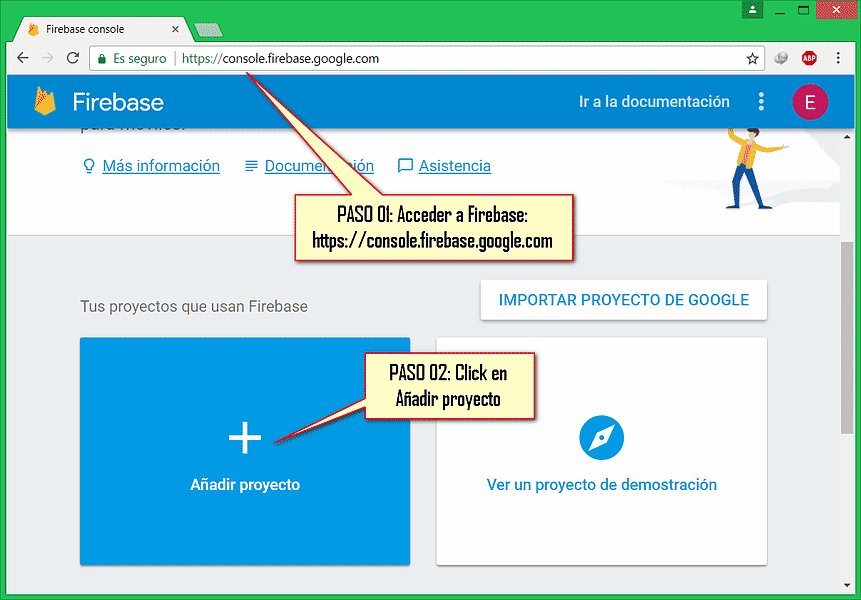
PASO 01: Ir a la página web de Firebase y crearse una cuenta o ingresar con su cuenta:
https://console.firebase.google.com/
PASO 02: Crear un proyecto en Firebase (Añadir proyecto)
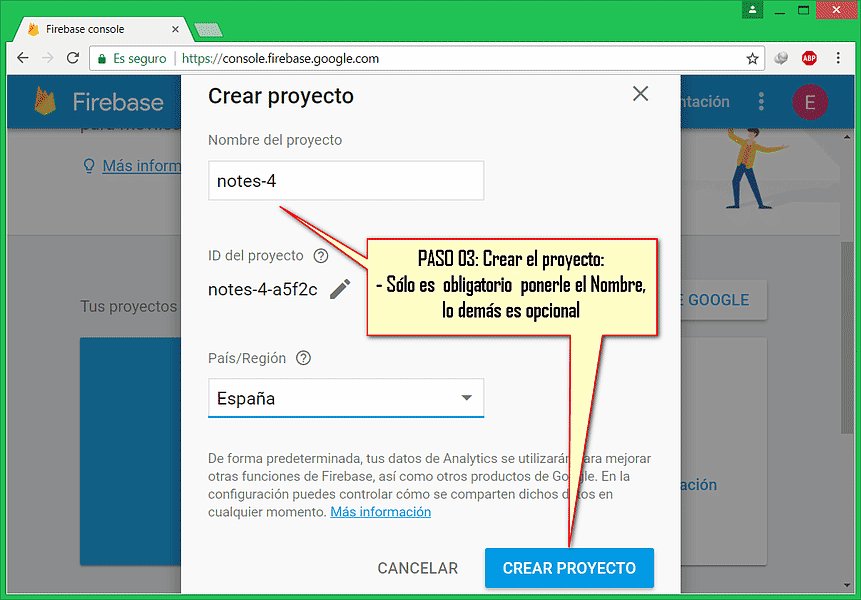
PASO 03: Rellenar el formulario para crear el nuevo proyecto, sólo el nombre es obligatorio
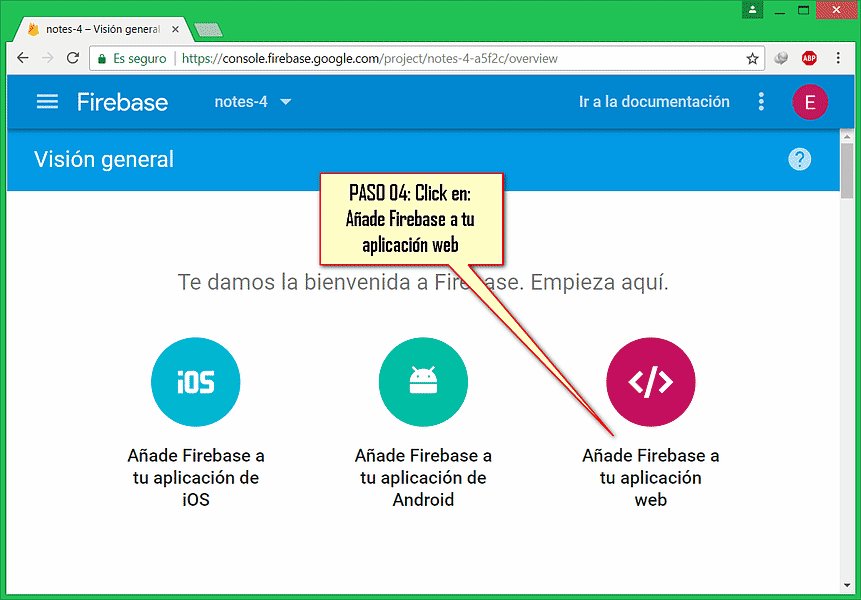
PASO 04: Elegir la opción: Agregar Firebase a tu APP WEB
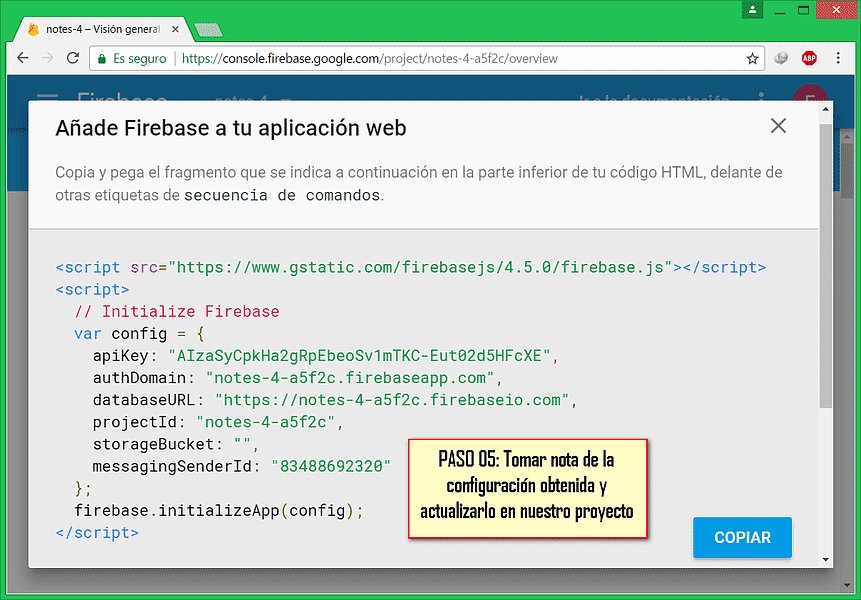
PASO 05: Tomar nota de la configuración dada y actualizarla en su Proyecto Phonegap o en el Fichero Fuente descargado. Ej.:

- Ejemplo: Código de configuración entregado por Firebase:
<script src="https://www.gstatic.com/firebasejs/4.5.0/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyCpkHa2gRpEbeoSv1mTKC-Eut02d5HFcXE",
authDomain: "notes-4-a5f2c.firebaseapp.com",
databaseURL: "https://notes-4-a5f2c.firebaseio.com",
projectId: "notes-4-a5f2c",
storageBucket: "",
messagingSenderId: "83488692320"
};
firebase.initializeApp(config);
</script>
- De este código de configuración que nos entrega Firebase tenemos que extraer las líneas que necesitamos para nuestro proyecto, pero ántes hay que obtener el:
storageBucket (Solo si se nos entregó vacio:
storageBucket: "",)
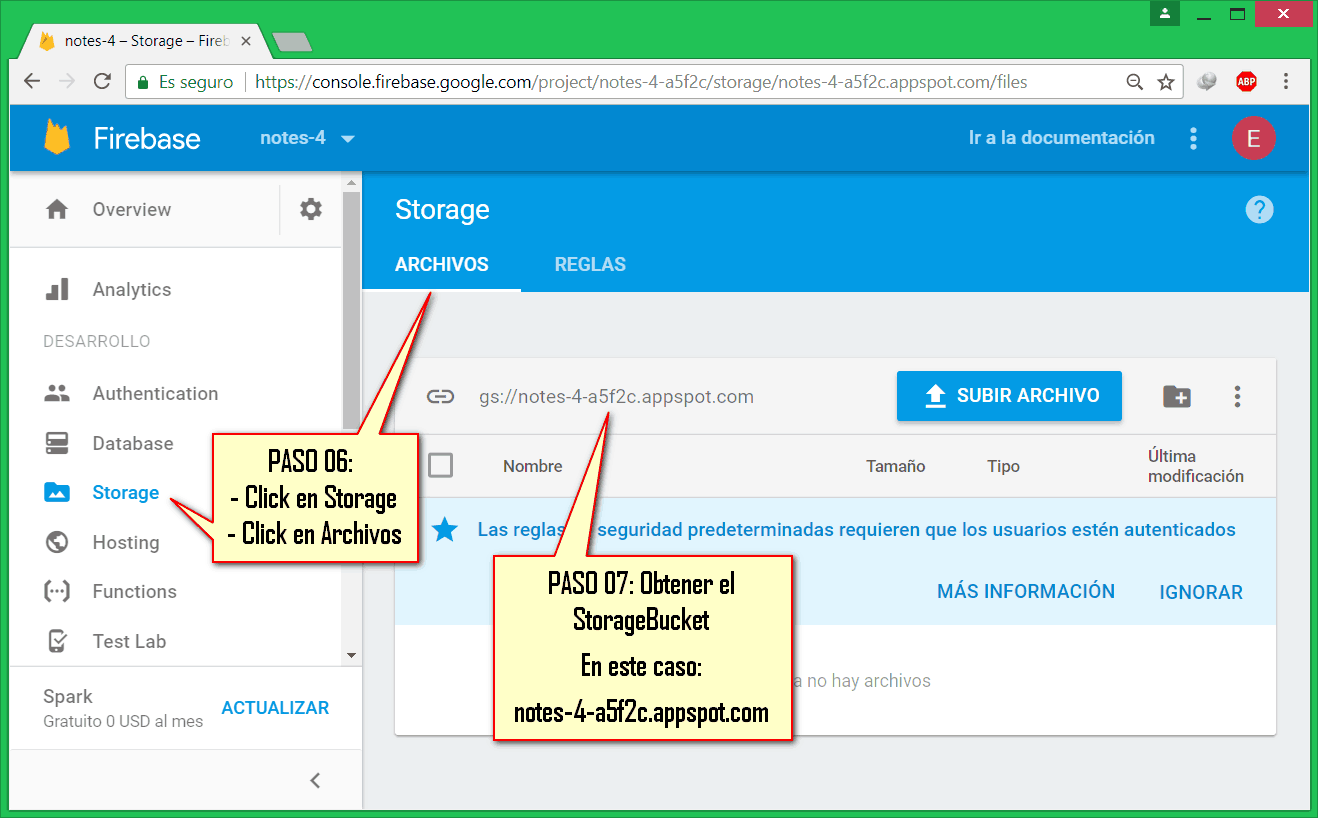
PASO 06 - 07: Obtener el
storageBucket dependerá de nuestra cuenta en Firebase:

- Listo, entonces vamos a modificar nuestros ficheros del proyecto con los datos obtenidos:
-- Fichero index.html, declarar el uso de la librería de firebase.js:
<script type="text/javascript" src="cordova.js"></script>
<script src="https://www.gstatic.com/firebasejs/4.5.0/firebase.js"></script>
<script type="text/javascript" src="js/fastclick.js"></script>
<script type="text/javascript" src="js/notes.js"></script>
- Fichero notes.js, reemplazar, agregar y/o actualizar los datos de configuración por los obtenidos de Firebase, ej.:
firebaseConfig: {
apiKey: "AIzaSyCpkHa2gRpEbeoSv1mTKC-Eut02d5HFcXE",
authDomain: "notes-4-a5f2c.firebaseapp.com",
databaseURL: "https://notes-4-a5f2c.firebaseio.com",
projectId: "notes-4-a5f2c",
storageBucket: "notes-4-a5f2c.appspot.com",
messagingSenderId: "83488692320"
},
- Fichero config.xml: Revisar de que estén declaro los plugins:
"cordova-plugin-file" y
"cordova-plugin-network-information" :
<content src="index.html" />
<access origin="*" />
<plugin name="cordova-plugin-file" />
<plugin name="cordova-plugin-network-information" />
</widget>
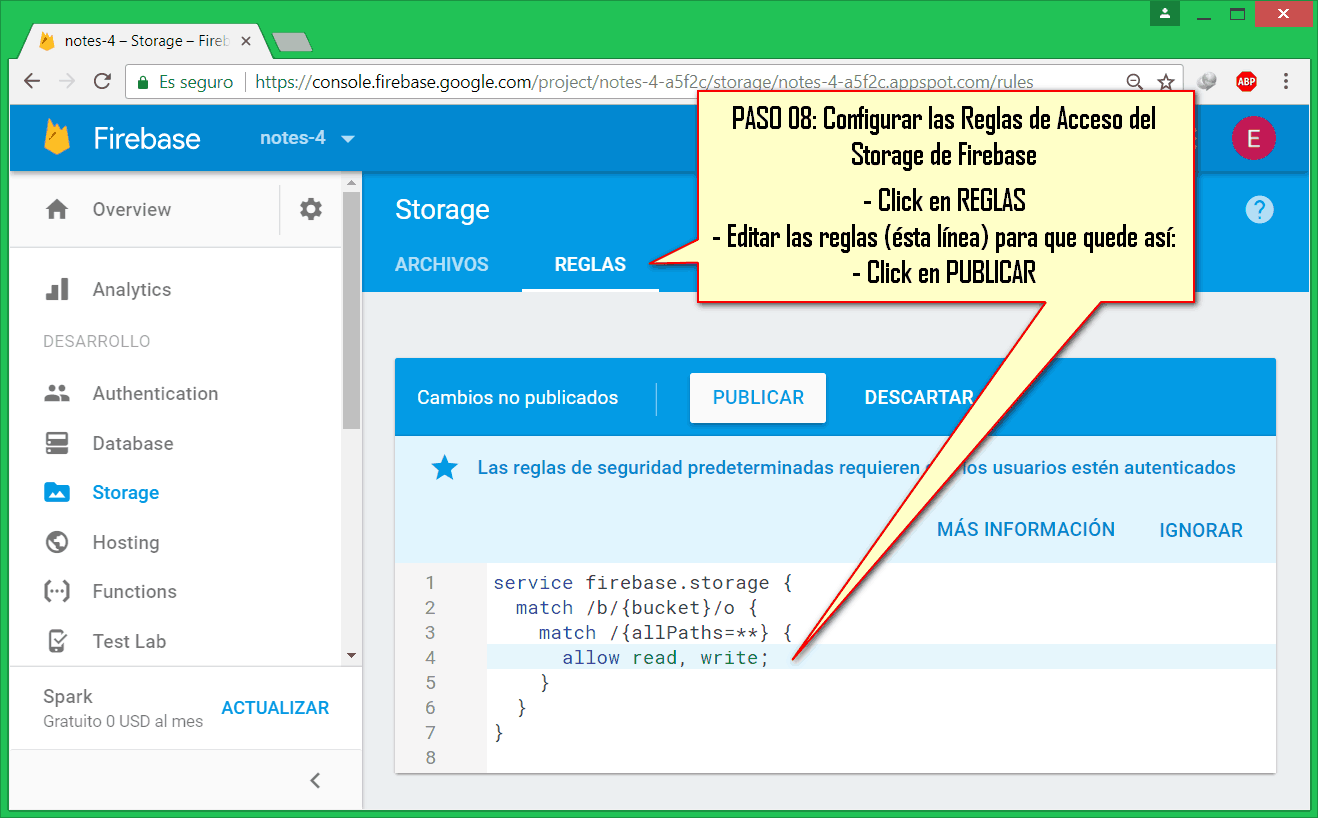
Configurar las Reglas de Acceso del Almacenamiento de Firebase (
Storage > REGLAS):

-- Debe quedar así:
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read, write;
}
}
}
Abrir Phonegap Desktop, cargar nuestro Proyecto y empezar a agregar notas, click sobre
Storage o F5 para actualizar la lista de archivos.
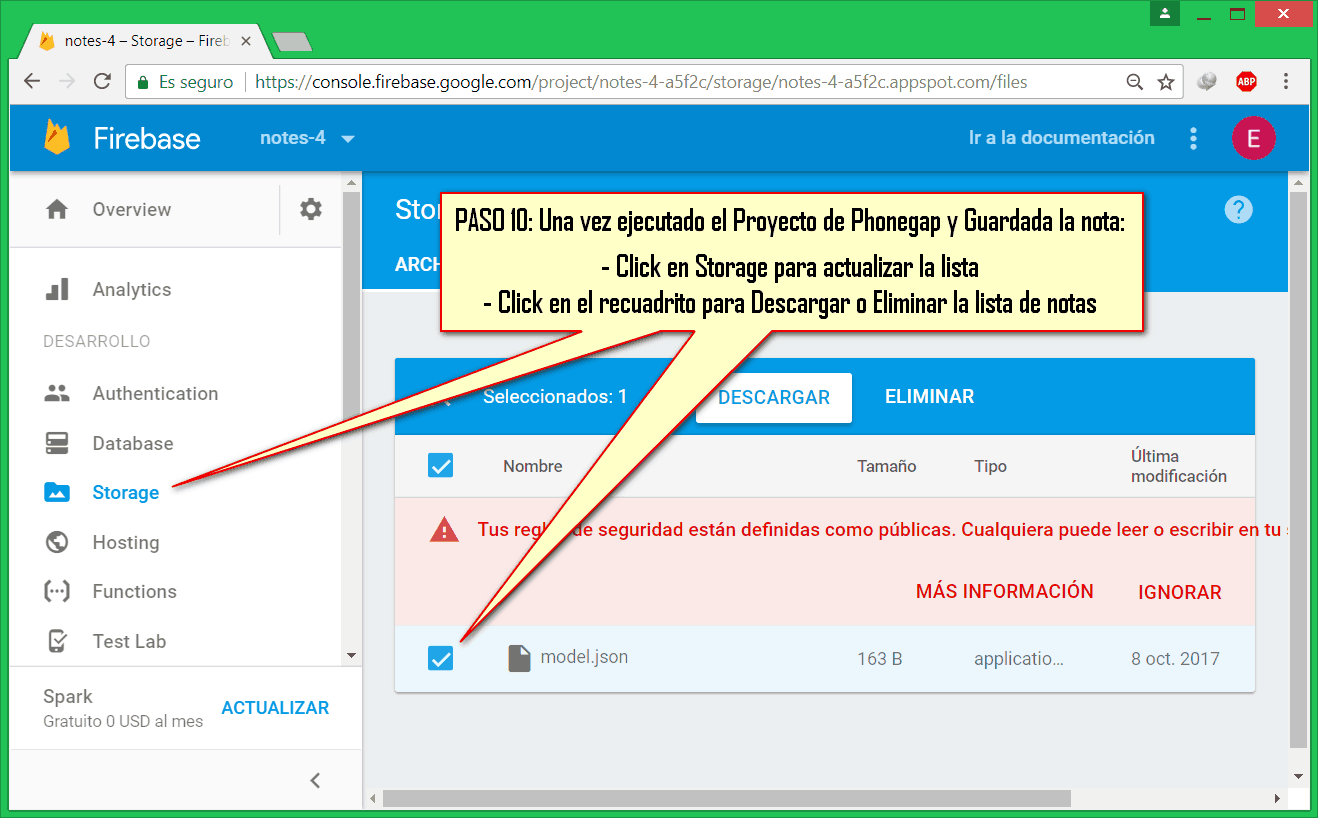
 PASO 10:
PASO 10: Podemos Actualizar la lista, Seleccionar el archivo model.json que se ha creado y descargarlo o eliminarlo:

- Ficheros fuente del curso:
https://miriadax.net/web/creando-apps-aprende-a-programar-aplicaciones-moviles-3-edicion-/foro/-/message_boards/message/85429043#_19_message_85429043