| Mòdul 2 |
Imatge digital
|
|
||||||||||||||||
| Pràctica |
|
Exercicis
|
||||||||||||||
| Les
imatges en un ordinador difereixen dels altres tipus d'imatges - com poden
ser les fotografies i els dibuixos - en el fet que són digitals,
guardades en forma d’una seqüència de bits i que poden ser modificades
en diferents aspectes, com la mida i el color. Com es desa aquesta informació
també serà diferent segons el nombre de colors que formin
la imatge (profunditat de color).
En conseqüència,
l'objectiu d'aquesta pràctica és, per una banda, conèixer
els diferents tipus de formats gràfics i la seva utilitat i per
altra comprendre el concepte de profunditat de colors i com canviar
aquesta profunditat en les imatges amb l'ajut del Paint Shop Pro. |
|||||||
|
Els gràfics d’ordinador s’agrupen en dues grans tipologies de formats:
|
|||||||
|
GIF
i JPEG (o JPG) són
els formats d'imatges més usats per posar a les pàgines
web. GIF són les sigles de Graphics Interchange Format
i es va desenvolupar específicament per a gràfics on
line. JPEG correspon a Joint Photographic Experts Group i
es va desenvolupar com un mitjà per comprimir fotografies digitals.
Com a característiques principals tenim:
|
|||||||
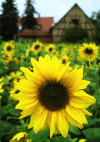
La profunditat de color es refereix a la quantitat de bits que necessita cada píxel per guardar informació de la imatge. Actualment, gràcies a l'avançada capacitat gràfica de les targetes de vídeo dels ordinadors, quasi totes les imatges són del tipus tot color o també anomenades true color (color vertader), això vol dir que per cada píxel es necessiten 24 bits, o el que és el mateix, 3 bytes, (8 bits corresponen a 1 byte), 8 bits per cada canal de color RGB "Red, Green, Blue" (RVA: vermell, verd, blau). Com més
profunditat de colors tingui una imatge millor es veurà, però
més espai ocuparà en la memòria i, per tant, en el
vostre disc. Aquí teniu un exemple de la mateixa imatge en tres
profunditats diferents:
L'entorn Windows pot canviar d'una manera molt senzilla la profunditat de colors. És recomanable que el vostre sistema estigui configurat amb una profunditat de colors de 24 bits o més, per tal d'evitar problemes amb la visualització d'imatges amb molts colors, com per exemple, les fotografies. Per veure quina profunditat de colors hi teniu, aneu a l'escriptori i feu clic a sobre d'ell amb el botó dret, aneu a Propietats. A continuació poseu-vos a la pestanya Configuració i escolliu la configuració desitjada, com ja heu fet a la pràctica 1 del mòdul d'Elements de disseny. Si treballeu amb un ordinador antic és probable que no pugueu canviar aquesta configuració a 24 bits, ja que o la targeta de vídeo de l'ordinador o el monitor no suporten aquestes característiques. Si l'ordinador és relativament nou (a partir d'un Pèntium MMX) i no us deixa canviar, molt probablement necessiteu instal·lar o reinstal·lar els drivers de la targeta de vídeo o del monitor. Un detall important és
que algunes de les opcions de retoc d'imatges com poden ser alguns filtres
i efectes, sols funcionen si les imatges estan amb una profunditat de
16 milions de colors o, el que és el mateix, imatges true
color (24 bits). També és necessari treballar amb
gràfics de 24 bits per poder treballar en capes (veure pràctica
4). |
|||||||
| Desenvolupament de la pràctica | |||||||
|
|
En aquesta primera part de la pràctica el que farem és familiaritzar-nos amb diferents formats gràfics bitmap, les característiques de cadascun i la grandària i aspecte en relació a la profunditat del color.


El primer que veureu una vegada desada la imatge és l'increment en la mida del fitxer, exactament ocupa 1000 Kb. Aquest format és sense compressió i això implica que la mida sigui molt més gran que la desada en l'altre format (el JPG).
|
||||||
| Una
de les operacions més realitzades amb les imatges amb paletes és
el canvi de profunditat, o el que és el mateix, canviar el nombre
de colors. Aquest procediment s'utilitza normalment per reduir el nombre
de colors, encara que també es pot fer servir en cas que es vulgui
pujar la profunditat. Per saber a quina profunditat de color està
la imatge poseu-vos a sobre i mireu la cantonada inferior dreta del Paint
Shop Pro. Dins de la barra surten uns números que indiquen la mida
de la imatge en amplada, alçada i nombre
de colors.
|
|||||||
 

El resultat final pot variar segons quina opció haureu escollit. Si pot ser, el millor és fer servir el que diu Estándar dins de la secció Paleta. Un nou concepte que us apareix és de Paleta: la paleta de colors és una taula que fa referència als colors que conté la imatge i el que s'inclou dins el fitxer bitmap. Tipus de paletes:
Cada imatge té una sola paleta associada. S’ha de tenir en compte que si visualitzeu moltes imatges amb paletes diferents en un sistema que estigui configurat a 256 colors, es poden produir efectes com que es solaritzin, o que no es vegin de la manera adequada, que es produeixi un dithering. El dithering és una tècnica per a la representació d'una imatge usant menys colors que l'original. S'empra un subconjunt dels colors definits per a un bitmap, variant-ne l'agrupació de píxels per crear un millor resultat dels efectes de pèrdua de color. Un bon mètode de dithering pot crear la il·lusió de tenir més colors en una imatge.
|
|||||||
|
Com hem pogut veure al llarg de tota la pràctica, es treballa habitualment amb una configuració de 16 milions de colors. La limitació del format GIF es troba doncs, en treballar com a màxim a 256 colors. De tota manera, la resolució dels monitors permet utilitzar aquests gràfics a la xarxa d'Internet amb prestacions molt bones. Cal dir però, que amb els equips i les targetes gràfiques actuals no hi ha cap tipus de problemes en usar gràfics JPG, més si tenim línies de connexió a Internet ràpides. Ara anem a veure com optimitzar compressió, qualitat i mida del fitxer en format JPG.
Per ajustar més o menys compressió heu de moure el control. Tal com us mostra, si poseu més compressió obtindreu menys qualitat i viceversa. Feu diverses proves amb
diferents compressions i aneu comprovant la qualitat amb l'ajuda de
l'eina Aumentar |
|||||||